Hexo Fluid 主题安装 Gitalk
给 Hexo 加个评论插件 Gitalk
咱这个 Blog 是支持评论的!
预处理
首先,看到这里的话,你应该已经在 Github Pages 上部署好 Hexo + Fluid 了罢
咱看 fluid 的配置文件,里面写好了评论插件:Options: utterances | disqus | gitalk | valine…
咱要选的就是这个 gitalk,基于 Github issue,无论是作者还是读者,有个 Github 账号就能用
建立用于存储评论的仓库
因为是基于 issue,所以要开一个公共 github 存储库(已存在或创建一个新的 github 存储库)来开这些 issue
就像这个一样,是空的,只要是 public 的就行
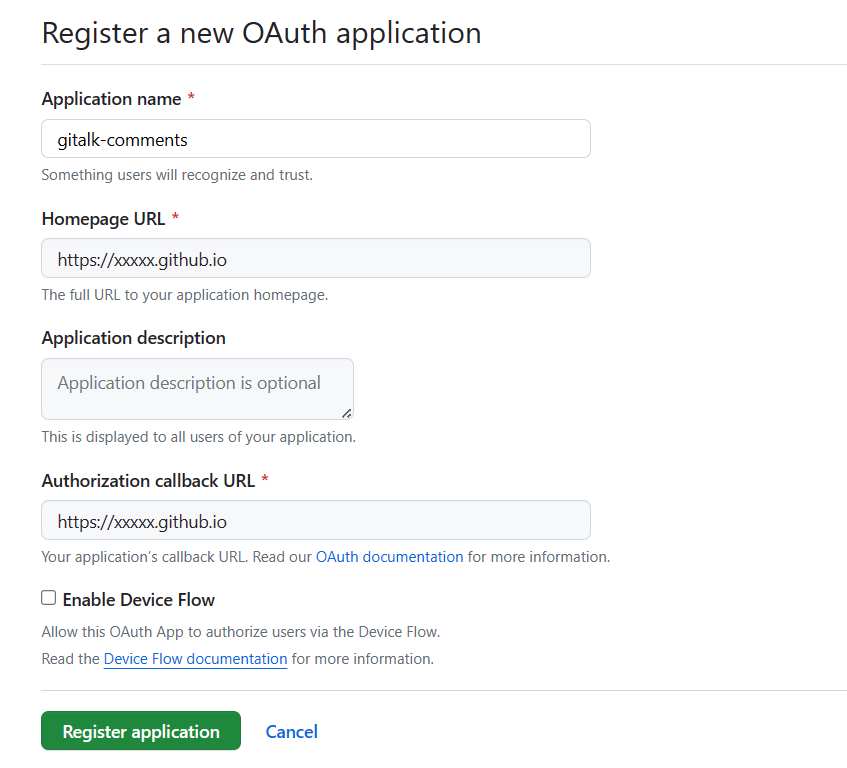
创建 GitHub Application
点这申请然后这个像这样填就行
记得xxxxx要改啊
把主体用 npm 装上
1 | |
嵌入
然后回到_config.yml
把
1 | |
然后重新hexo d -g
这就完事了
Hexo Fluid 主题安装 Gitalk
https://acidec.github.io/2024/01/06/hexo-fluid-with-gitalk/